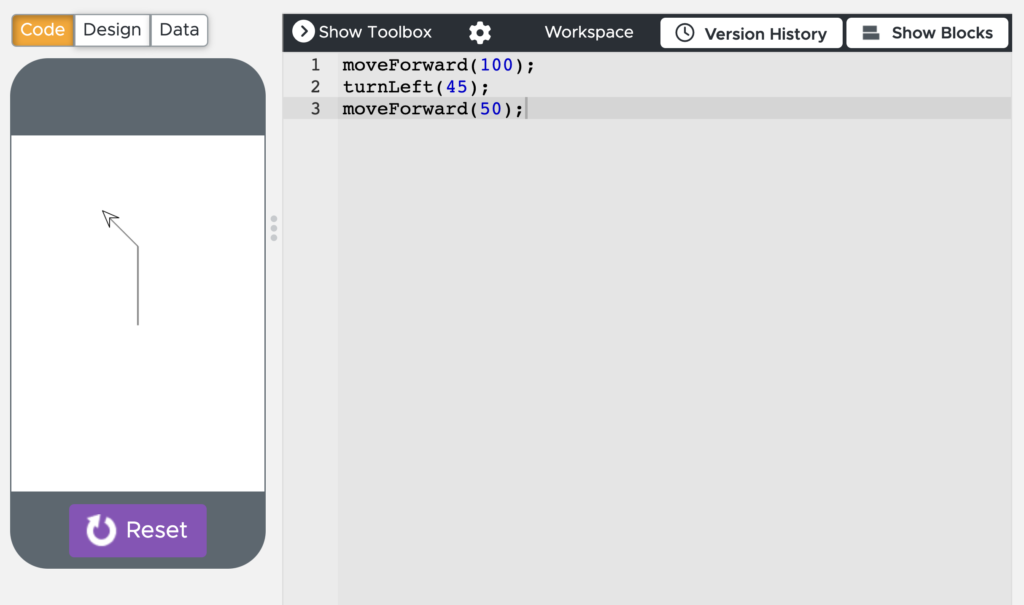
A parameter is a value that you can input into a command or function to change how that function operates. For example, if you call turnLeft() the turtle will turn 90° but if you call turnLeft(30) the turtle will only turn left 30°. Click here to see an example in action.
Category: Uncategorized
Turtle Challenge 2024-2025
When completing your code challenges keep in mind the four characteristics of quality code…
- Functional – Accomplishes it’s task every time.
- Readable – Easy for a human to read and edit.
- Efficient – Executes quickly without unnecessary steps.
- Short – Uses the fewest lines of code.
Or put another way…
- Does it work? Your code should meet all of the requirements and work in every situation.
- Is it understandable? Your code should be easy for a human to read and understand.
- Is it fast? You code should execute and finish as quickly as possible.
- Is it short? Your code should be as few line of code as possible.
Submit Your Turtle Challenges here. Please make sure your challenge meets all of the requirements before submitting. Also please make sure your app is titled “Turtle #__” to make it extra clear which challenge you have completed.
- Draw Square – Draw a single square in front of and to the right of the turtle (image).
- Only use moveForward(), turnLeft()
- No loops, No functions, No parameters.
- Draw Square – Draw a single square in front of and to the right of the turtle (image)
- Only use moveForward(), turnLeft()
- No functions, No parameters.
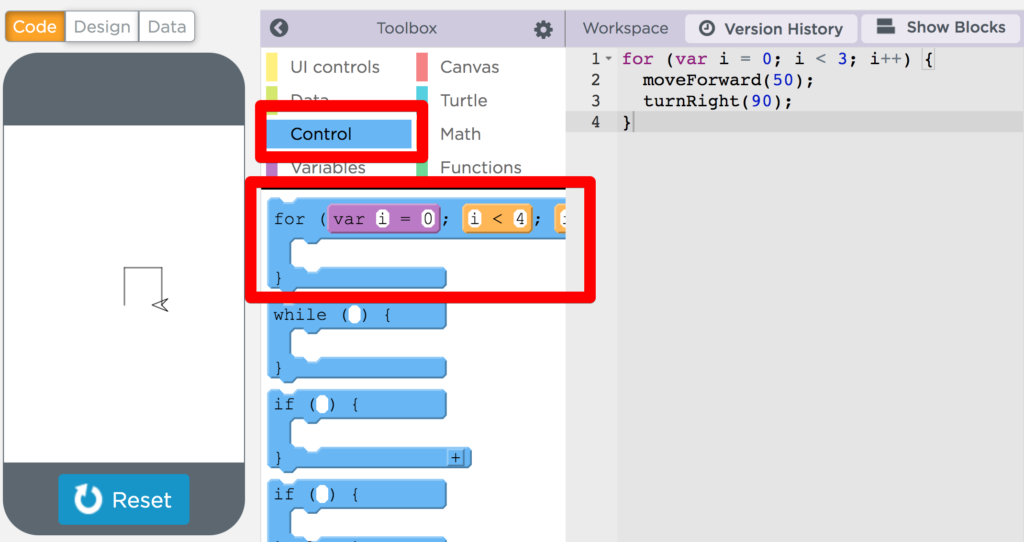
- You can use “For Loops” Please click here to learn more
- Draw Square – Draw a single square in front of and to the right of the turtle (image)
- Only use moveForward(), turnLeft(), move(), penUp(), penDown()
- No loops, No functions
- You can use “parameters” Please click here to learn more.
- Draw Square – Draw a single square in front of and to the right of the turtle (image)
- Only use moveForward(), turnLeft()
- No loops, No parameters
- You can use “functions” Please click here to learn more.
- 2×2 Grid – Draw a two by two grid in front of and to the right of the turtle (image).
- Only use moveForward(), turnLeft()
- No loops, No functions, No parameters.
- 2×2 Grid – Draw a two by two grid in front of and to the right of the turtle (image).
- Only use move(), penUp(), penDown()
- No loops, No functions.
- You can use “parameters”
- Must be less than 15 lines of code.
- 2×2 Grid – Draw a two by two grid in front of and to the right of the turtle (image).
- Only use moveForward(), turnLeft()
- No loops, No parameters.
- You can use “functions“
- Must be less than 30 lines of code
- 2×2 Grid – Draw a two by two grid in front of and to the right of the turtle (image).
- Only use moveForward(), turnLeft()
- No functions, No parameters.
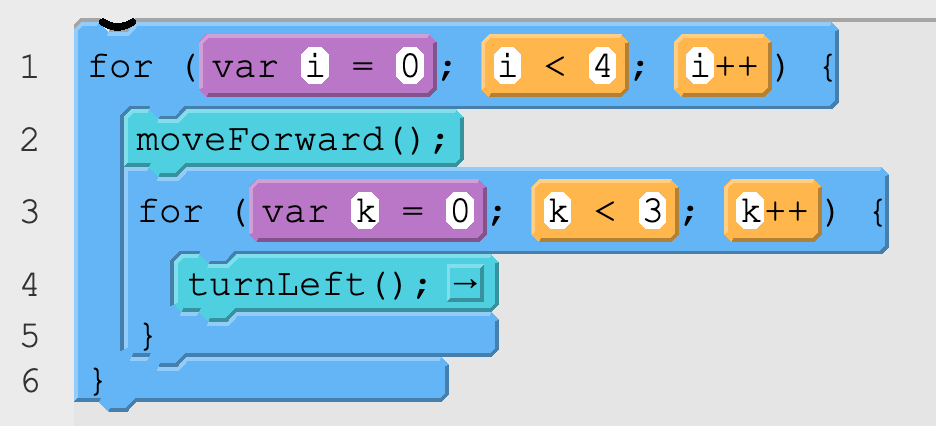
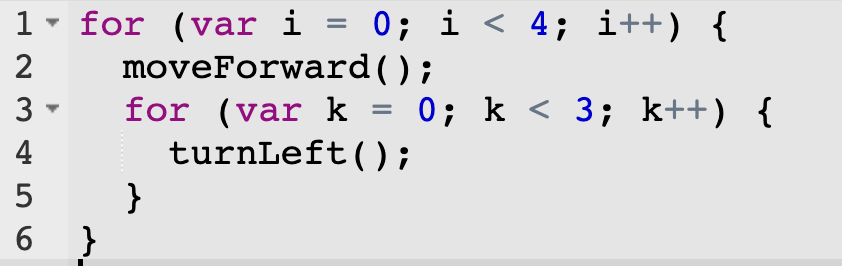
- You can use “For Loops” (You can put loops inside of other loops, just make sure each loop uses different letters: i, j, k, etc)
- Must be less than than 20 lines of code.
- 3×3 Grid – Draw a three by three grid in front of and to the right of the turtle.
- Only use moveForward(), turnLeft()
- No functions, No loops, No parameters.
- Use less than 55 lines of code (Extra credit if less than 45 lines)
- 3×3 Grid – Draw a three by three grid in front of and to the right of the turtle.
- Only use move(), penUp(), penDown()
- No loops, No functions.
- You can use “parameters” (example: move(50,25) )
- Use less than 25 lines of code (Extra credit if less than 15 lines)
- 3×3 Grid – Draw a three by three grid in front of and to the right of the turtle (image).
- Only use moveForward(), turnLeft()
- No loops, No parameters
- You can use “Functions“
- Use less than 35 lines of code (Extra extra credit if less than 20 lines of code).
- 3×3 Grid – Draw a three by three grid in front of and to the right of the turtle.
- Only use moveForward(), turnLeft()
- No functions, No parameters.
- You can use “For Loops”
- Use less than 35 lines of code (Extra credit if less than 20 lines)
- Draw A Polygon – Write a function drawRegularPolygon(numberOfSides, sideLength) that draws a regular polygon with a given number of sides and a given side length.
- The polygon should be drawn in front of, and to the right of, the turtle.
- The turtle should end in the position and orientation it started at before the function was called.
- The bottom line segment of the polygon should be perpendicular to the starting position of the turtle.
- The numberOfSides variable will never be less than three since there is no polygon with less than three sides.
- View an example of a custom function with parameters.
- View and Remix this code to be extra clear on what this challenge is asking.
- Draw Square Grid – Write a function drawSquareGrid(unitSize,rows,columns) that draws a grid of squares in front of and to the right of the turtle where each little square has a side length of “unitSize” and the grid is “rows” units tall and “columns” units wide. The turtle should end at the position and orientation where it started. View Example Code.
- You may use functions, loops, parameters, and the commands moveForward(), turnLeft(), and turnRight();
- Some example code that we talked about in class that illustrates using parameters in your function. You might also consider looking at your Turtle Challenge#13 as an example.
- Draw a triangle inside a rectangle – Write a function drawTriangleInRectangle(width, height) that draws a rectangle with a base length of “width” and a height of “height”. This should all be draw in front of, and to the right of, the turtle. The turtle should end where is began. You may use whatever commands or functions that you would like. View Example (click view code).
- Extra Credit: Do this by only moving the turtle using the move command
- Extra Credit: Draw a square inside of a circle. drawSquareInsideCircle(radius). Then make a new function that draws a regular polygon inside a circle drawPolygonInsideCircle(radius, numberOfSides)
- Draw a square pyramid – Write a function drawSquarePyramid(baseLength, numberOfLayers). Each square should have half the side length of the square below. View Example/Template here (click view code).
- Extra Credit: Draw a dot surrounded by circles (minimum of 3). drawDotWithCircles(dotRadius, numberOfCircles) (see example)
- Draw a Pyramid of Circles – Write a function drawPyramidOfCircles(radius, numberOfBaseCircles) that draws a pyramid made of circles (see example)
- Draw a Wave – Write a function drawWave(numberOfBumps, totalLength). See an example here. Your turtle should end in the same position and orientation as where is started.
- Draw Shaded Rectangle – Write a function drawShadedRectangle(width, height) that draws a rectangle that is shaded in with a random color. See example here. Your turtle should end in the same position and orientation as where is started. You should do this with the regular Turtle commands (nothing from the canvas library).
- Draw Bullseye – Write a function drawBullseye(innerRadius, numberOfCircles, whiteWidth) that draws a circle with an innerRadius and draws other larger circles that have a whiteWidth blank area in between them. See an example here.
- Optional: Screensaver – Use the turtle to make a screensaver screen that you like. It can look like however you’d like. It is a chance to be creative (Example A, Example B)
For Loops
A “for loop” can help you loop your code. Read more about For Loops here.
You can put loops inside of other loops but be careful to use different letters for each loop (see below)
Donate
Would you like to donate to Mx. Epstein’s classroom? Please consider using one of the following methods…
- Amazon Gift Registry
- Venmo: @gregman4
- Paypal: epsteingh@gmail.com
You donation will go toward things like…
- Buying doughnuts to encourage participation in our upcaoming COVID-19 vaccine drive.
- Buying math and logic games to give students a positive attitude toward mathematics.
- Buying prizes for the prize box which encourages students to go above and beyond.
Thank you for you donation!

mxepstein.com/play
Desmos Dashboard Download
Do you ever wish you could download a Desmos dashboard as a file so that you could more easily analyze the results? Look no further.
Desmos Dashboard Download is Chrome Extension that does just that. The easiest version to install is here on the Chrome Web Store.
You can view the most up to date version here on GitHub. You can also download the code from GitHub to adapt it to your own needs.
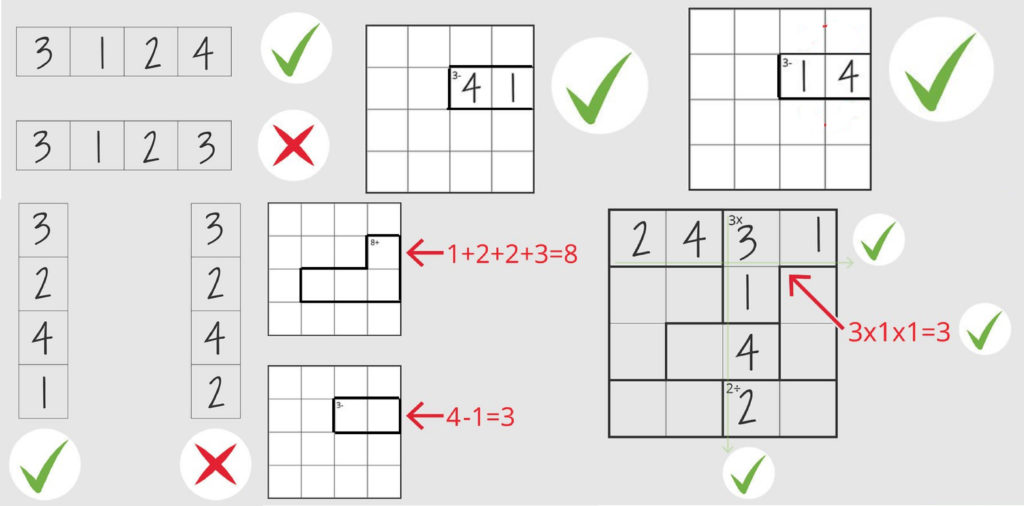
How to Play KenKen
KenKen is a Japanese paper puzzle by Tetsuya Miyamoto. Ken Ken roughly translates to “cleverness-cleverness,” and solving one requires a mix of math skills and general logic.
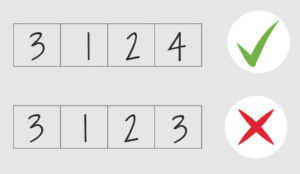
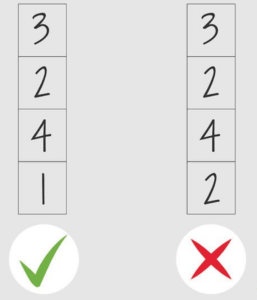
No Duplicates in Any Row

No Duplicates in Any Column

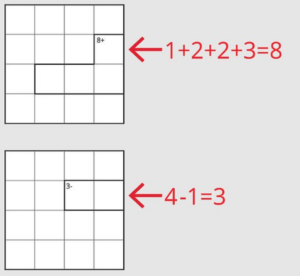
Math in the Outlines Regions

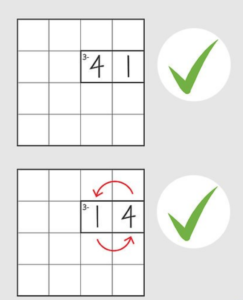
Math Can be in Any Order

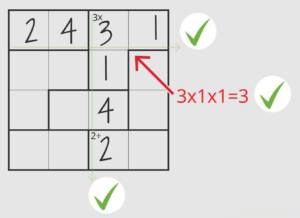
Check Your Work as You Go

Long Video Explanation
Calculators
Below are several recommended calculators…

- TI-30XS MultiView Scientific Calculator ($19, $15) – This is one of my favorite calculators and is highly recommended. Definitely the best value for the your money and will help you a lot.
- TI-84 Graphing Calculator ($96, $110) – There are lots of models of the TI-84 and they are all very similar. This is the most popular This model of calculator that we have in the classroom. This calculator is expensive but is the standard calculator that is used all throughout college.
Below are several recommended calculator apps. Apps work well on homework but cannot be used on tests…
- Desmos for iPhone or Android. This app is also available on the computer at desmos.com and is the future
- Scientific Calculator for iPhone or Android (AdFree). These are the two best basic calculator apps for your phone.
- TI-84 for Android. This app is a clone of the physical TI-84 Plus calculator listed above
- Symbolab online. This is an algebra tool that can solve many basic algebra problems.
- Math Papa for iPhone or Android – Another algebra tool that can solve many basic algebra problems.
- Other useful websites and apps include Wolfram Alpha, PhotoMath, and Tiger Algebra